Traefik e Apache httpd
La scorsa settimana, un cliente mi ha contatto perché aveva la necessità -e molta fretta- di pubblicare un sito rispettando delle indicazioni di sicurezza minime.
Parlando con dei colleghi, ho scoperto che richieste del genere sono quasi quotidiane e, quindi, ho pensato di proporvi una soluzione veloce e sufficientemente sicura.
Il nostro amico docker
Anche per questa volta utilizzeremo docker: nello specifico ho preparato un file docker compose che avvia un container httpd e usa come reverse proxy Traefik.
Come già detto più volte io preferisco NPM (Nginx proxy manager) ma oggi utilizzeremo Traefik perché non ci costringe a configurare nulla… e quando dico nulla intendo proprio NULLA.
Creiamo una cartella “/opt/sito” e al suo interno creiamo il file docker-compose.yml e un’altra cartella con il sito che dobbiamo pubblicare.
NB: Per semplicità vi mostrerò un sito solo html ma potete usare il container che vi serve
# tree
.
├── docker-compose.yml
├── html
├── img
│ └── logo.png
└── index.html
docker-compose.yml
version: "3"
services:
public_apache:
container_name: public_apache
image: httpd:latest
labels:
- "traefik.enable=true"
- "traefik.http.routers.www-secure.rule=Host(`[DOMINIO]it`)"
- "traefik.http.routers.www-secure.tls=true"
- "traefik.http.routers.www-secure.tls.certresolver=lets"
restart: always
volumes:
- ./html:/usr/local/apache2/htdocs/
traefik:
image: traefik:v2.10
container_name: traefik
command:
#- "--log.level=DEBUG"
- "--api.insecure=true"
- "--providers.docker=true"
- "--providers.docker.exposedbydefault=false"
- "--entrypoints.web.address=:80"
- "--entrypoints.websecure.address=:443"
- "--entrypoints.web.http.redirections.entrypoint.scheme=https"
- "--entrypoints.web.http.redirections.entrypoint.to=websecure"
- "--certificatesresolvers.lets.acme.httpchallenge=true"
- "--certificatesresolvers.lets.acme.keytype=RSA4096"
- "--certificatesresolvers.lets.acme.httpchallenge.entrypoint=web"
- "--certificatesresolvers.lets.acme.email=[EMAIL]"
- "--certificatesresolvers.lets.acme.storage=/letsencrypt/acme.json"
restart: always
ports:
- "443:443"
- "80:80"
- "8080:8080"
volumes:
- "./letsencrypt:/letsencrypt"
- "/var/run/docker.sock:/var/run/docker.sock:ro"
Prerequisiti e primo avvio
Arrivati a questo punto, dovremmo già avere installato docker,docker compose e avere il DNS configurato.
NB: Per “dns configurato” intendo che se volessimo pubblicare il sito test01.inmarvinwetrust.it dovremmo aver registrato un record dns che punti all’ip del nostro server. Nel mio caso ho creato un record di tipo A ma va bene anche un CNAME.
Non ci resta che avviare il tutto
# docker-compose up -d
[+] Running 3/3
⠿ Network site_default Created 0.1s
⠿ Container public_apache Started 0.4s
⠿ Container traefik Started
il gioco è fatto. Proviamo ad aprire il sito https://test01.inmarvinwetrust.it.

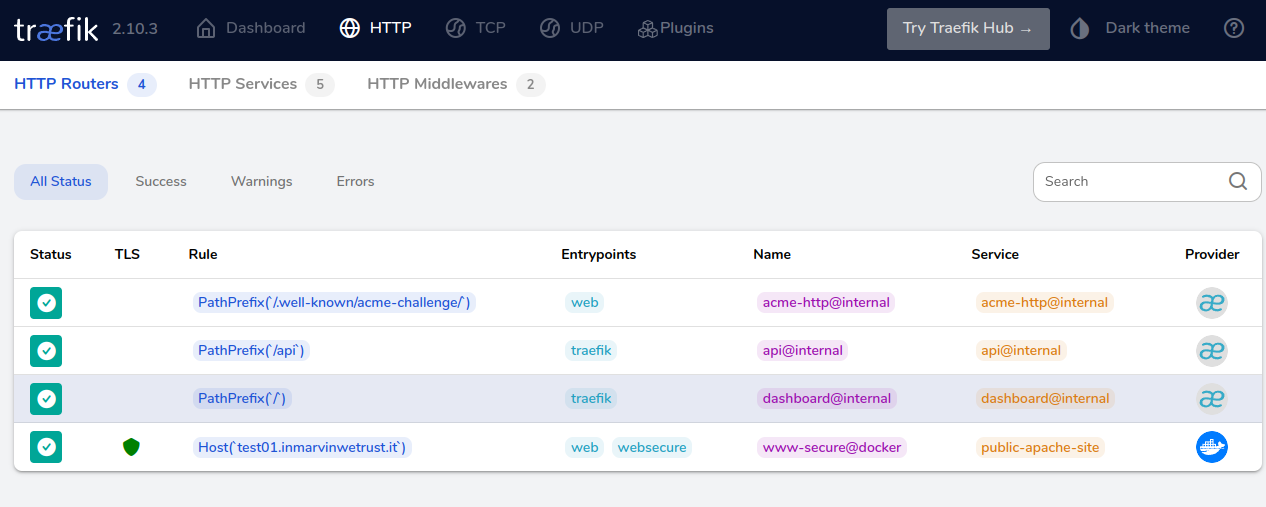
Per vedere la dashboard di traefik dobbiamo puntare alla porta 8080 es: http://test01.inmarvinwetrust.it:8080

Sicurezza
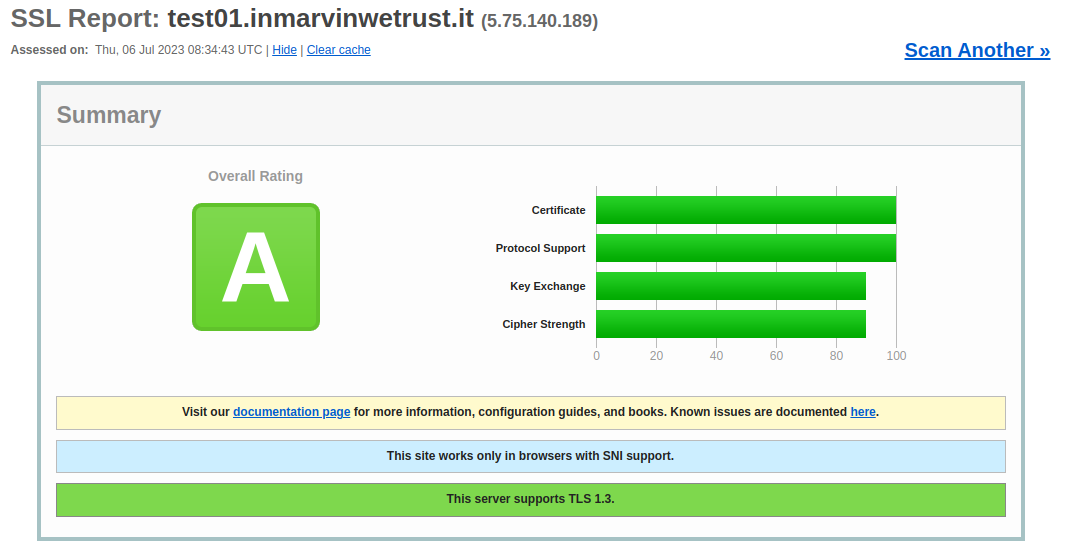
Lasciando tutto così possiamo avere già un accettabile livello di sicurezza e possiamo verificarlo facilmente

Da qui in poi si può solo migliorare. Non dimentichiamoci di esporre solo le porte necessarie (in questo caso la 80 e la 443) configurando il firewall e in installiamo CrowdSec.
Lavorando un po’ sulle configurazioni del reverse proxy si può raggiungere una valutazione di A+
Conclusioni doverose
Sebbene questo articolo voglia mostrare quanto sia rapido utilizzare Docker e Traefik come mezzo per la pubblicazione di un sito web, è doveroso dire che questa configurazione potrebbe non essere adatta a tutti i casi d’uso e che la sicurezza intesa come sicurezza a 360° richiede un approccio più olistico.
Ci sono molte dimensioni della sicurezza online, tra cui la sicurezza della connessione (che è ciò che è stato affrontato), ma anche la sicurezza del server, la sicurezza dell’applicazione web, la sicurezza dei dati, ecc.
Le opinioni in quanto tali sono opinabili e nulla ti vieta di approfondire l’argomento.
Risorse:
